'VS10x CodeMAP' - Overview
VS10x CodeMAP is a Visual Studio extension that displays a graphical nested representation of the current editor window code (C# and VB.NET). It helps the developer visualize type nesting, implemented interfaces, regions, member type and scope, as well as quickly navigate to their respective position in the code editor.
'VS10x CodeMAP' - Details
1. Code Visualization
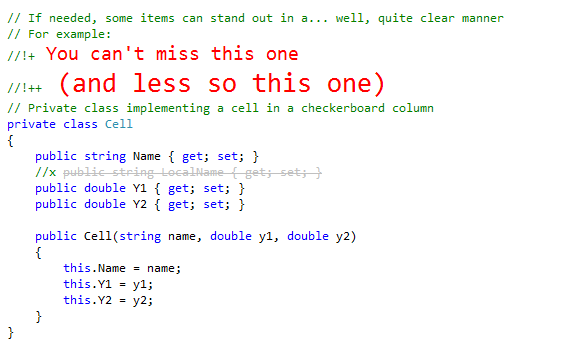
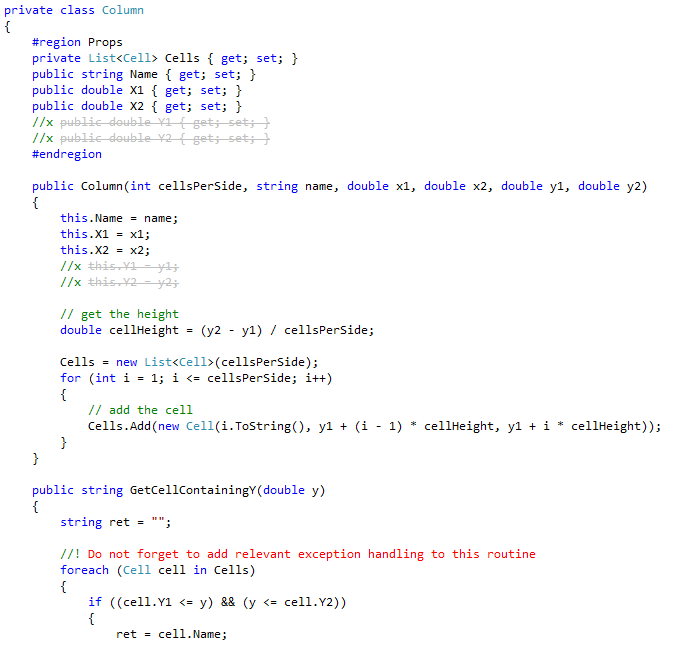
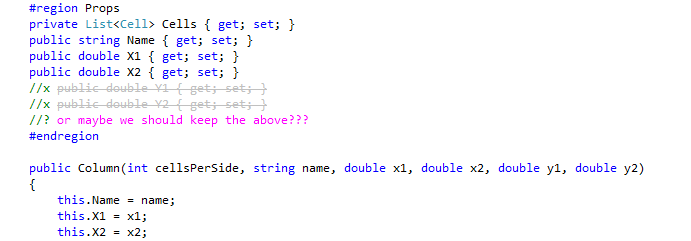
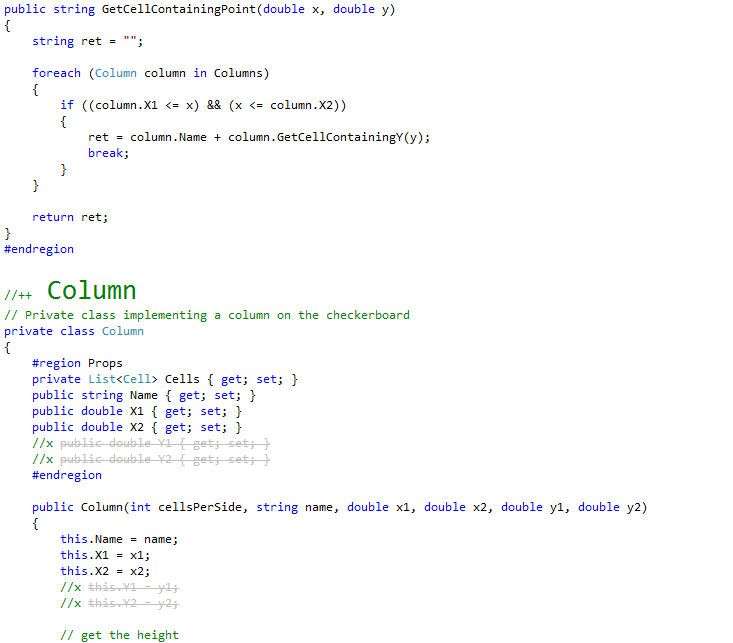
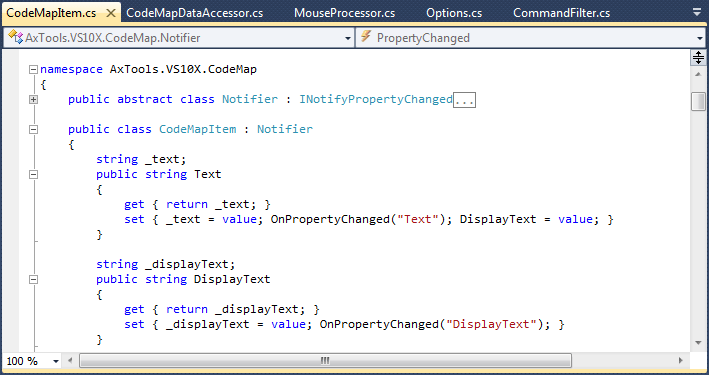
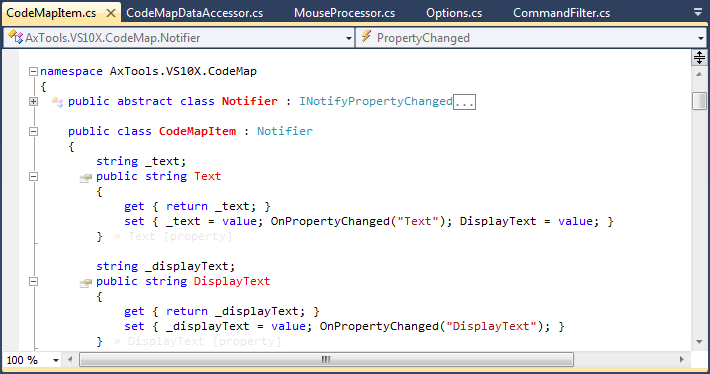
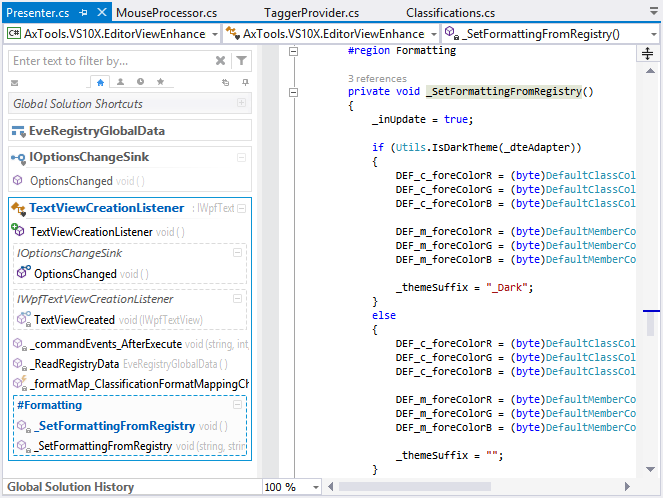
Have a look at the small sample below. Notice the implemented interface. The region sub-container is prefixed with a # for an easier identification. Members have distinctive icons, with special overlays for constructors, public items (not pictured in the below example) and members belonging to implemented interfaces.

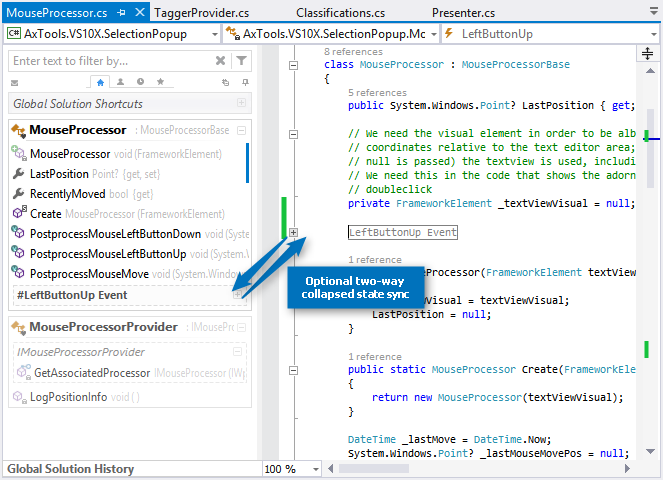
2. Code Collapsing and Sync
Most containers can be collapsed (exception: interface containers) in order to help you stay focused on items that are currently in development. What's worth to notice is that a collapse operation in CodeMAP will also collapse the corresponding part in the code editor. Moreover, it works both ways, so if you for example collapse a class in the code editor, the corresponding container in CodeMAP will get collapsed as well!

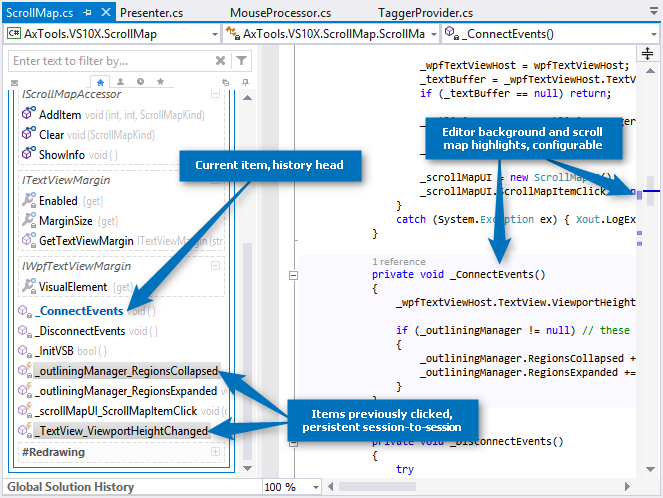
3. Persistent History
CodeMAP is also a navigational tool - if you double-click an item, its position in code will be brought into view. That is something you should expect, of course, but CodeMAP also makes returning to the last viewed/edited members a breeze by highlighting the last 5 edited (C# only) or accessed items by using various techniques:
- In CodeMAP, with a blueish distinctive icon to the right of the item's graphical representation, the icon opacity reflecting the item's recentness in the local history.
- In the editor, with a bluish background color for the entire member body.
- On the Scroll Map (a special area added by CodeMAP to the left of the vertical scrollbar), blue rectangles are added to represent the member position relative to the entire code file (you can align the scroll thumb with the blue marker to bring the item into view).
Please note that the above behavior is fully customizable, there's a CodeMAP Options dialog where this can be done.

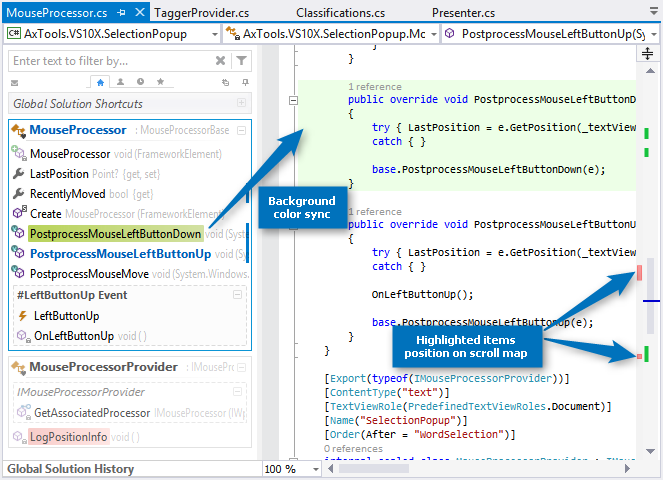
4. Highlighting Items with Color Labels
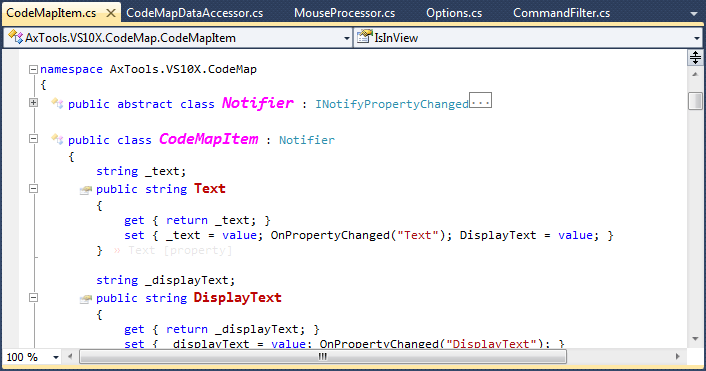
Now, highlighting recently accessed items may be good, but what if you have items you return to over and over? Well, you can specify a special highlight by applying a color label (yellow, red, green, blue, purple, gray). As with history, labeled items are emphasized in various ways:
- In CodeMAP, with a colored background applied to the item's name.
- In the editor, with a reddish background color for the entire member body.
- On the Scroll Map (a special area added by CodeMAP to the left of the vertical scrollbar), red rectangles are added to represent the member position relative to the entire code file (you can align the scroll thumb with the blue marker to bring the item into view).
The behavior for the above last two emphasizing techniques is customizable.

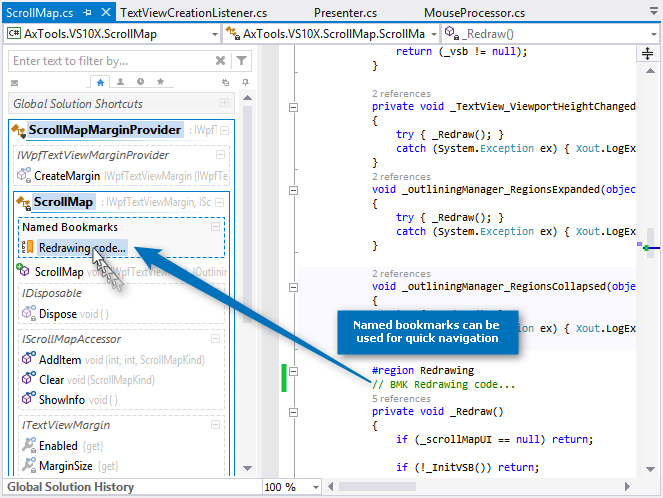
5. Named Bookmarks
In large code files, a code elements-based code map might not be enough. If you find yourself looking over an over for certain positions in code, then named bookmarks are for you. Simply start a comment with the BMK token and then type in a meaninful name (this will end up with something like //BMK Some name here in C# or 'BMK Some name here in VB) and VS10x CodeMAP will pick that up and add the name at the top of the containing element, so that you can find it instantly.

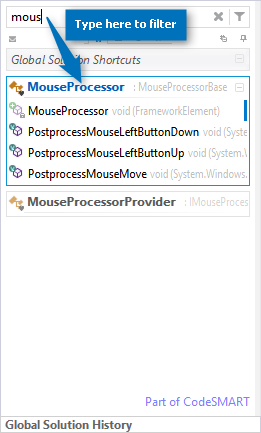
6. Filtering
This is a bit experimental from a UX perspective, as we are planning for it to be part of a much bigger picture. However, since it is fully implemented from a functional perspective, then maybe somebody needs it, so we decided to publish it.
In order to use filtering, just hover your mouse over the narrow orange bar at the top of CodeMAP. A textbox will appear where you can enter the filter text.
In order to cancel an existing filter, either right-click the filter textbox, or press Esc while in the filter textbox.
Since v1.38, the filter textbox can be configured to be visible all the time (that is, its auto-hide behavior can be disabled).

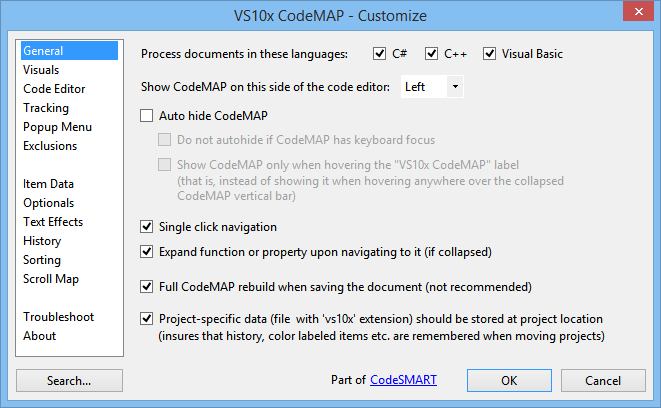
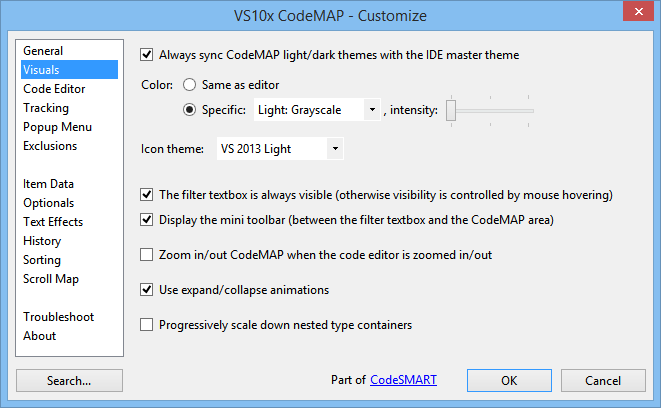
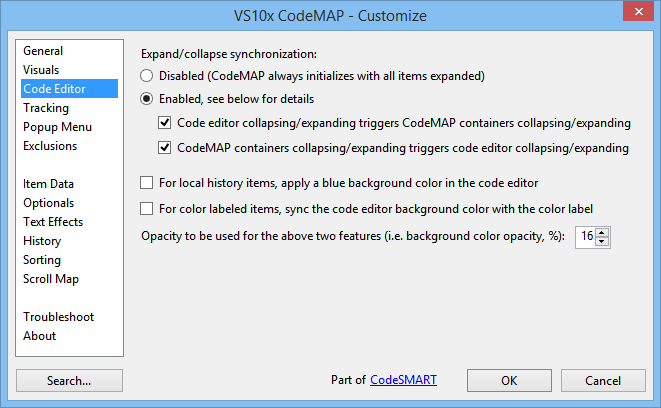
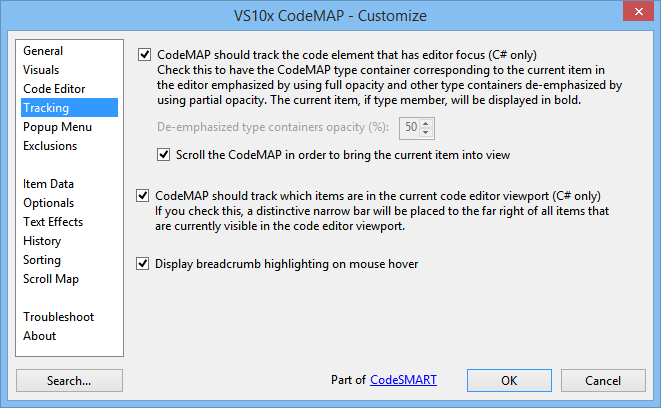
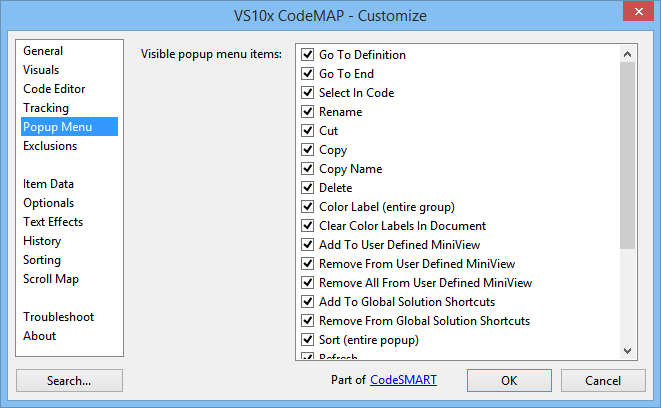
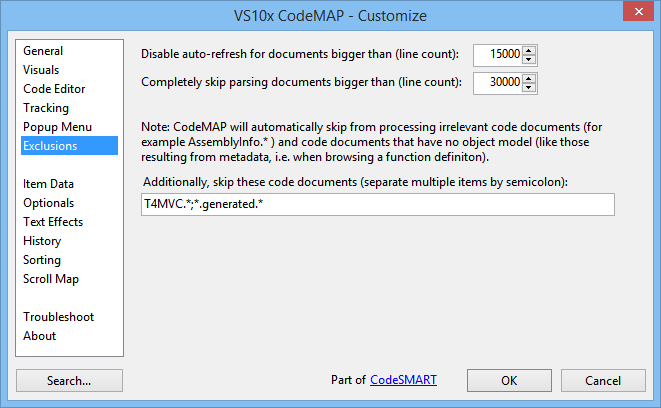
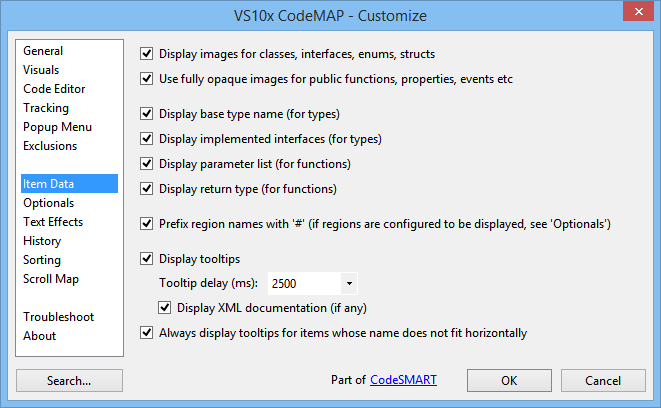
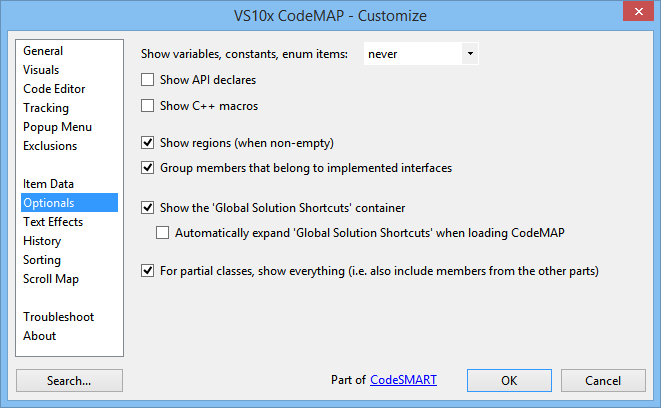
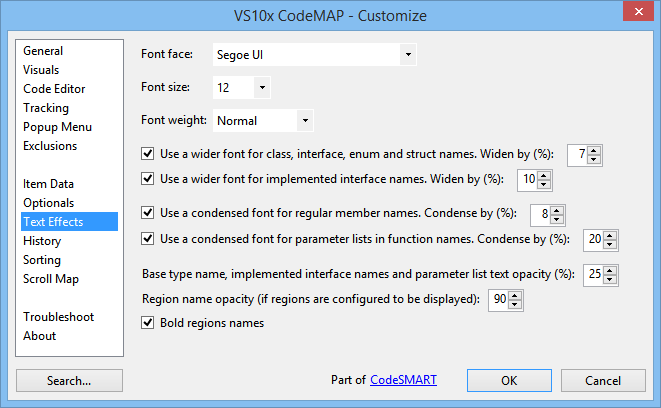
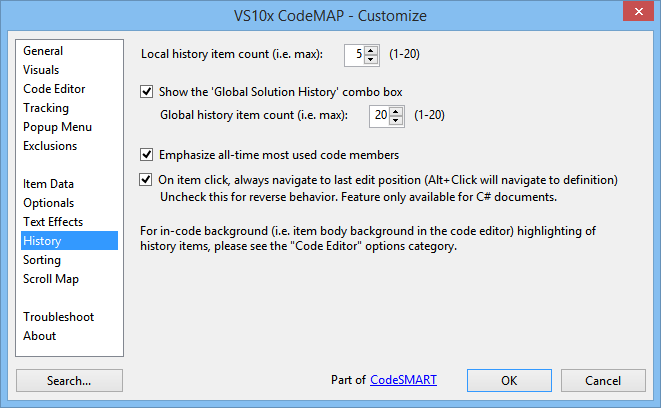
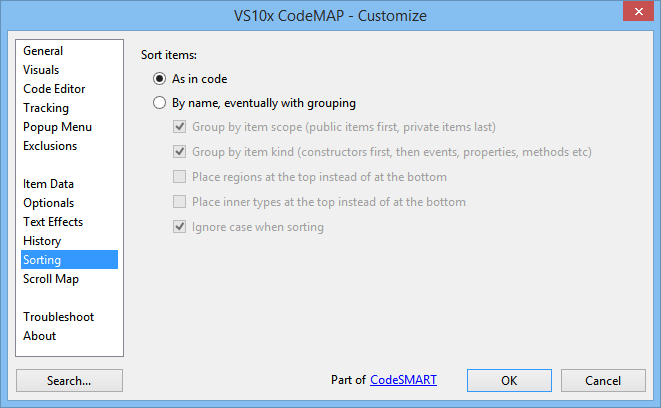
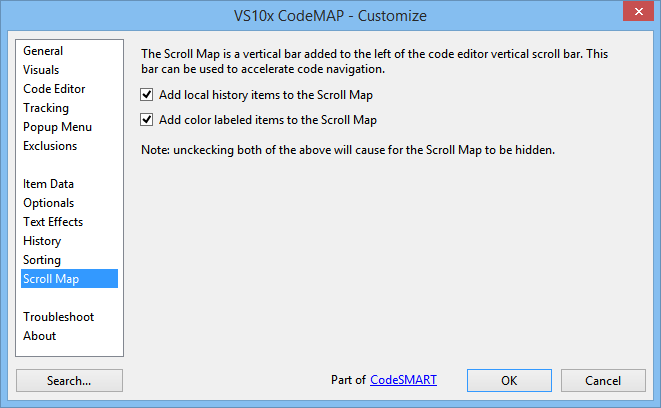
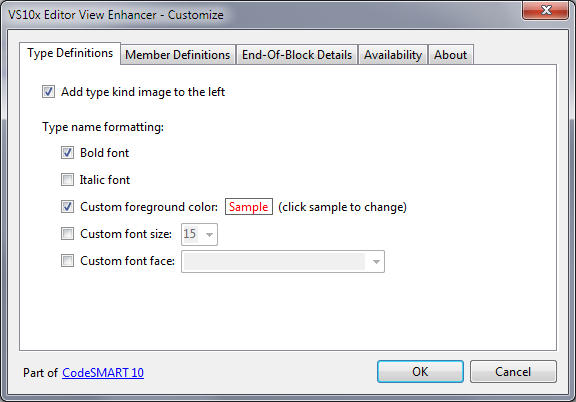
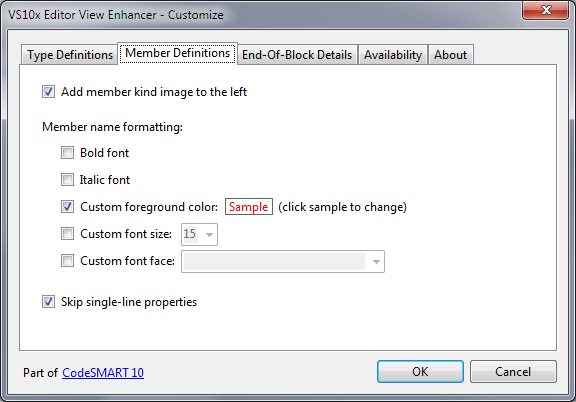
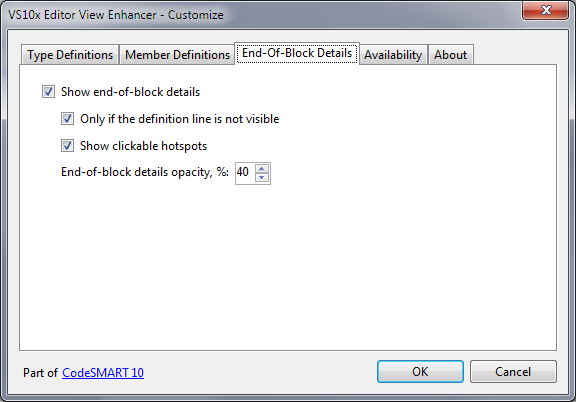
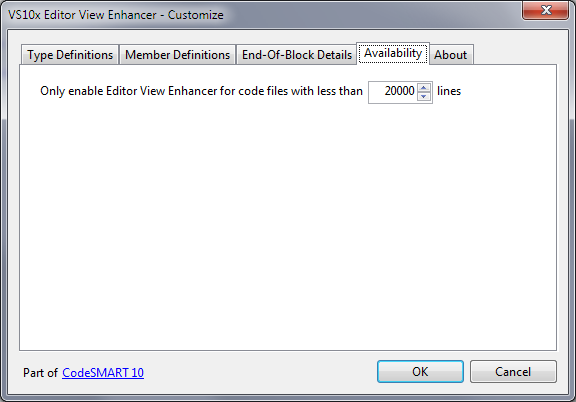
'VS10x CodeMAP' - Options
CodeMAP's appearance and behavior can be customized by using the VS10x CodeMAP - Customize dialog box, which is accessible from the right-click popup menu over CodeMAP: